Hướng dẫn sử dụng CloudFlare – Update DNS cloudflare chạy CDN
Nội DungCloudFlare là gì?1. Ưu điểm của CloudFlare là gì?2. Nhược điểm của CloudFlare là gì?Kết hợp Cloudflare và BKCDN1....
acf domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /home/bkcdn/public_html/wp-includes/functions.php on line 6131Bài viết này BKCDN sẽ hướng dẫn tích hợp CDN vào mã nguồn Opencart, để biết thêm thông tin chi tiết về dịch vụ CDN và tạo CDN Resource các bạn có thể tham khảo ở link dưới nhé.
Một lưu ý là trước khi cấu hình tích hợp CDN thì các bạn hãy backup lại toàn bộ dữ liệu ra một bản lưu trữ dự phòng.
Bước 1: Download Module VQmod
Các bạn Download Module VQmod ở cả 2 Link 1 và Link 2 về máy tính. Các bạn giải nén 2 file này và copy 2 thư mục admin và vqmod, sau đó upload lên thư mục chính của Website Opencart.
Bước 2: Đăng nhập vào quản trị Admin của Opencart.
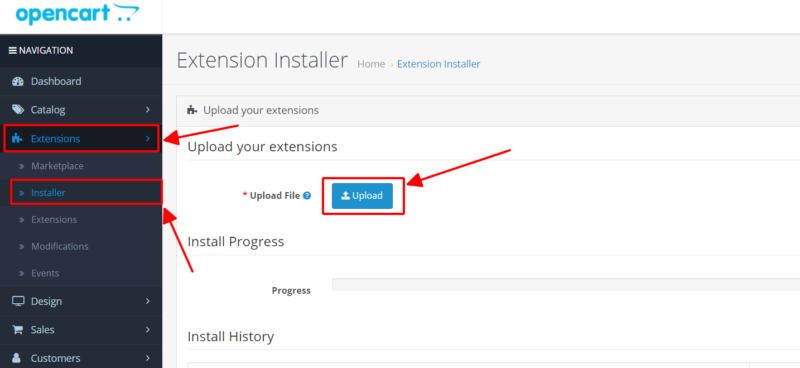
– Chọn Extensions -> Installer và upload file các bạn vừa download ở Link 1.

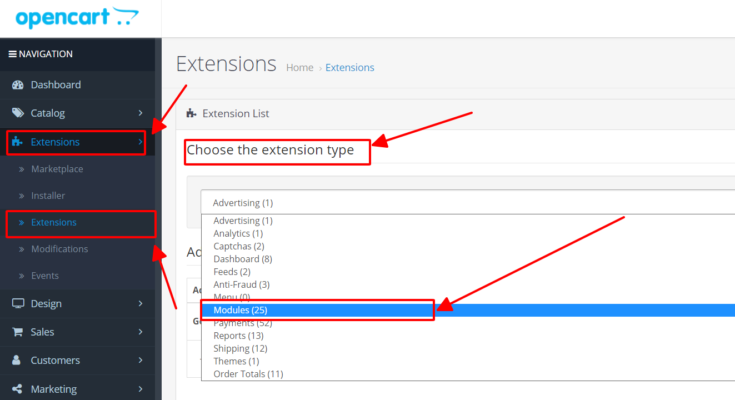
– Chọn Extensions -> Extensions -> Modules

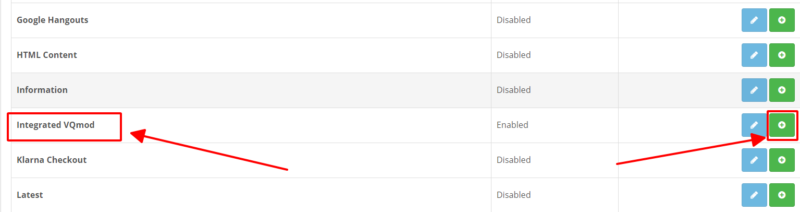
– Tìm chọn Integrated VQmod và Install

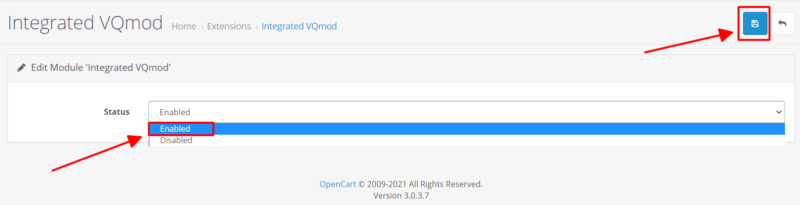
– Sau khi đã Install -> các bạn chọn Icon cái bút để chỉnh sửa Module -> Chuyển sang Enable và Save lại.

– Cấp quyền cho Module: System -> Users -> User Groups -> edit Administrator
Bước 3: Đăng nhập vào quản trị hosting quản lý Source Code.
Chỉnh sửa file …/vqmod/xml/vqmod_opencart.xml mà các bạn đã download ở Link 2 và upload website.
Đổi tên file vqmod_opencart.xml -> vqmod_opencart.vqmod.xml và thay mới nội dung theo CDN Resource mà bạn đã tạo. Thay “cdn.your_domain” bằng CDN Resource của bạn.
<modification>
<id><![CDATA[BKNS OpenCart CDN Integration]]></id>
<version><![CDATA[2.4+]]></version>
<vqmver><![CDATA[1.0.0]]></vqmver>
<author><![CDATA[https://bkcdn.vn/]]></author>
<file name="system/library/response.php">
<operation>
<search position="replace"><![CDATA[echo $output;]]></search>
<add><![CDATA[echo $this->cdn_output($output);]]></add>
</operation>
<operation>
<search position="before"><![CDATA[public function output() {]]></search>
<add>
<![CDATA[
function cdn_output($result) {
$cdn_domain = 'cdn.chanhblog.cf';
$http_scheme = (isset($_SERVER['HTTPS']) && (($_SERVER['HTTPS'] == 'on') || ($_SERVER['HTTPS'] == '1'))) ? 'https' : 'http';
$cdn_domain = $http_scheme .'://'. $cdn_domain;
$result = str_replace($http_scheme . "://" . $_SERVER['HTTP_HOST'] . '/image/', $cdn_domain . '/image/', $result);
$result = str_replace('src="catalog/view/javascript/',%20'src="' . $cdn_domain . '/catalog/view/javascript/', $result);
$result = str_replace('href="catalog/view/javascript/',%20'href="' . $cdn_domain . '/catalog/view/javascript/', $result);
$result = str_replace('src="'%20.%20$http_scheme%20.%20"://" . $_SERVER['HTTP_HOST'] . '/catalog/view/javascript/',%20'src="' . $cdn_domain . '/catalog/view/javascript/', $result);
$result = str_replace('src="catalog/view/theme/journal2/image/',%20'src="' . $cdn_domain . '/catalog/view/theme/journal2/image/', $result);
$result = str_replace('src="catalog/view/theme/default/image/',%20'src="' . $cdn_domain . '/catalog/view/theme/default/image/', $result);
$result = str_replace('href="catalog/view/theme/journal2/stylesheet/',%20'href="' . $cdn_domain . '/catalog/view/theme/journal2/stylesheet/', $result);
$result = str_replace('href="catalog/view/theme/default/stylesheet/',%20'href="' . $cdn_domain . '/catalog/view/theme/default/stylesheet/', $result);
return $result;
}
]]>
</add>
</operation>
</file>
</modification>
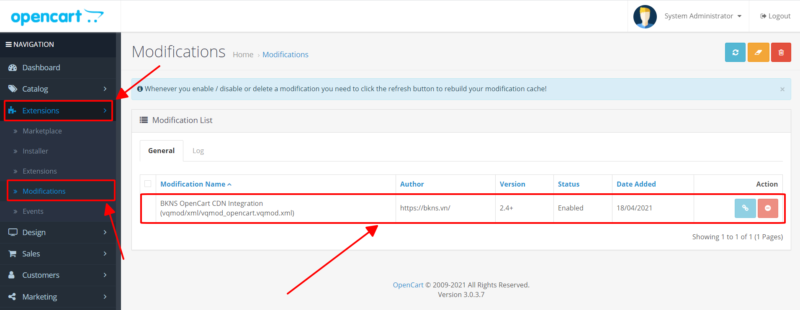
Save lại nội dung file và kiểm tra: Extensions -> Modifications

Hoàn thành các bước trên là bạn đã tích hợp CDN vào mã nguồn Opencart
Chúc các bạn thành công!