Thời gian cache trong CDN được thiết lập như thế nào?
Bạn có thể thiết lập giới hạn thời gian cache trong cdn để kiểm soát cache trên máy chủ edge server của CDN....
acf domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /home/bkcdn/public_html/wp-includes/functions.php on line 6121Tại bài viết này chúng ta sẽ tìm hiểu cách kiểm tra xem CDN có hoạt động không, kiểm tra việc tích hợp CDN cho website của bạn đã đúng và CDN đã hoạt động chưa một cách tiết kiệm thời gian. Hướng dẫn này sẽ hướng dẫn bạn kiểm tra CDN đã hoạt động trên ứng dụng(Plugin . . .) được setup trên website của bạn.
Nội Dung
Trước khi xác minh rằng CDN của bạn được tích hợp đúng cách chưa bạn cần chắc chắn rằng bạn đã tích hợp CND cho website của mình. Bạn có thể tham khảo các hướng dẫn sau:
Xem thêm: Hướng dẫn tích hợp CDN

Khi bạn đã tuân thủ cẩn thận từng bước của quy trình tích hợp cho CMS hoặc khuôn khổ của mình, bạn nên kiểm tra xem CDN đã được tích hợp đúng cách với trang web của bạn chưa. Có một số cách để làm điều này. Trước hết, hãy lưu ý xem bạn đã sử dụng URL nào trong quá trình tích hợp, đó có phải là URL vùng mặc định (ví dụ: lorem-1c6b.kxcdn.com) hay bạn đã định cấu hình Bí danh vùng (ví dụ: cdn.yourwebsite.com). Điều này rất quan trọng vì URL này là thứ bạn cần tìm trong các phương pháp bên dưới.
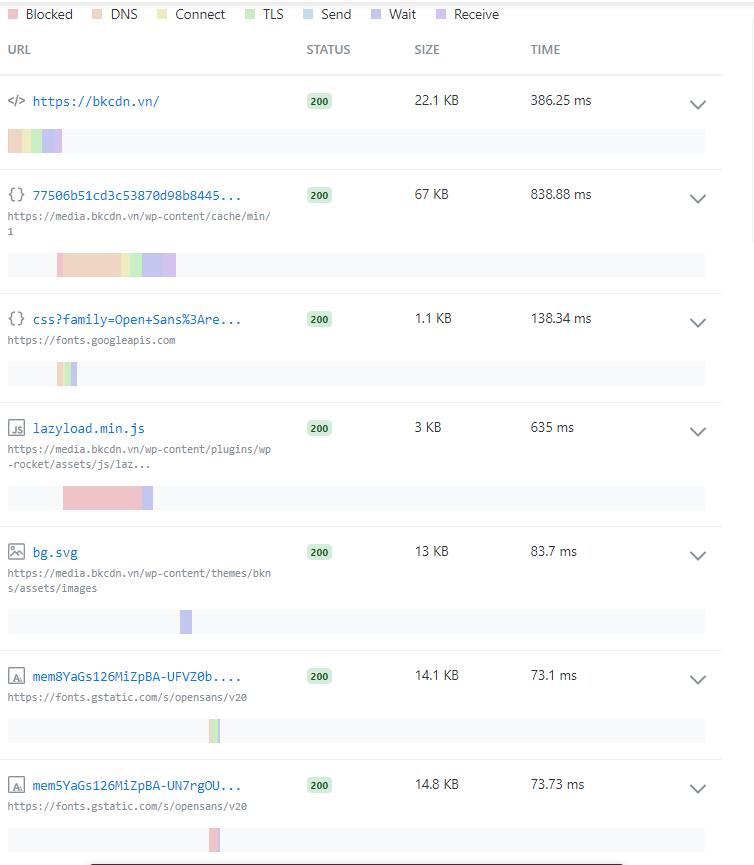
– Phương pháp đầu tiên để kiểm tra xem CDN của bạn có được tích hợp với trang web của bạn không là chạy kiểm tra tốc độ trang web. Chọn bất kỳ vị trí nào để chạy, sau đó phân tích URL của nội dung tĩnh của trang web. tại link: https://tools.pingdom.com/
 Các URL này có hiển thị URL CDN mà bạn đã xác định trong quá trình tích hợp hay chúng là URL gốc của bạn không? Nếu tài sản tĩnh của bạn vẫn đang được phân phối từ URL gốc, bạn cần kiểm tra kỹ hướng dẫn tích hợp và đảm bảo bạn đã làm theo từng bước.
Các URL này có hiển thị URL CDN mà bạn đã xác định trong quá trình tích hợp hay chúng là URL gốc của bạn không? Nếu tài sản tĩnh của bạn vẫn đang được phân phối từ URL gốc, bạn cần kiểm tra kỹ hướng dẫn tích hợp và đảm bảo bạn đã làm theo từng bước.
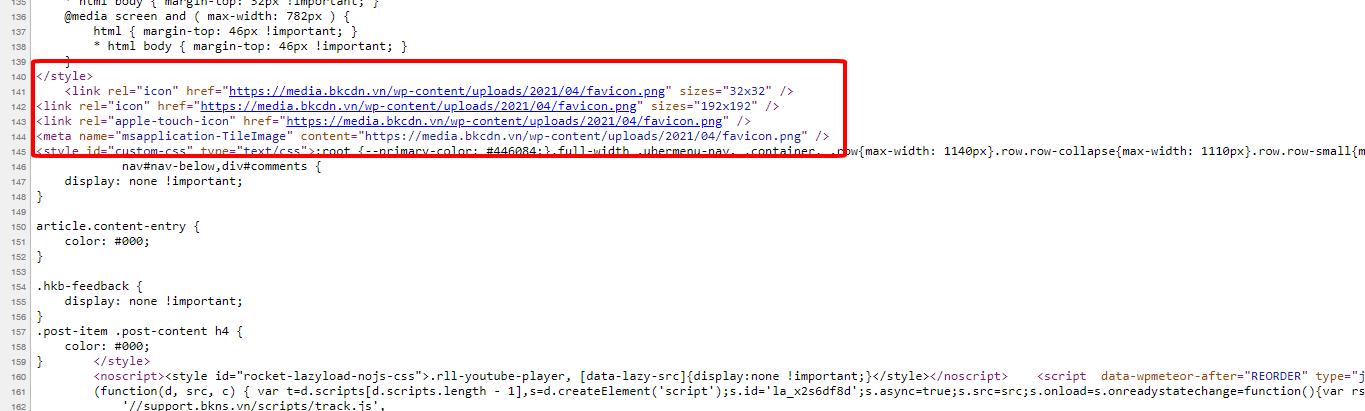
– Cách thứ hai để kiểm tra xem CDN của bạn có được tích hợp hay không là kiểm tra nguồn trang của trang web của bạn. Trong Chrome, chỉ cần nhấp chuột phải vào trang của bạn và chọn “view page source”(Xem nguồn trang). Điều này sẽ mở ra một cửa sổ khác hiển thị tất cả HTML của trang web của bạn.

Từ đây, duyệt qua HTML và tìm kiếm các dấu hiệu của tài sản tĩnh (ví dụ: kết thúc bằng , , , v.v.) Nếu URL được sử dụng để phân phối các tài sản đó là URL CDN bạn đã xác định trong quá trình tích hợp, bạn đã tích hợp thành công CDN với ứng dụng của mình..css.js.png
Khi bạn đã xác nhận rằng CDN được tích hợp đúng vào trang web của mình, bạn sẽ muốn đảm bảo rằng nó đang phân phối nội dung được lưu trong bộ nhớ cache như mong đợi. Trong một số trường hợp nhất định (chẳng hạn như khi không có tiêu đề Độ dài Nội dung) CDN sẽ không lưu nội dung của bạn một cách chính xác, dẫn đến X-Cache: MISS. Mặc dù CDN sẽ được tích hợp nhưng nó sẽ không giúp cải thiện tốc độ của bạn nếu rơi vào trường hợp này.
Để đảm bảo CDN của bạn đang lưu nội dung vào bộ nhớ đệm, bạn nên kiểm tra tiêu đề HTTP của một trong các nội dung tĩnh để đảm bảo nó đang trả về phản hồi HIT. Trong trường hợp của KeyCDN, chúng tôi xác định điều này với tiêu đề X-Cache như đã đề cập ở trên. Để đảm bảo CDN đang trả về phản hồi HIT, bạn có thể cần tải lại nội dung một vài lần. Để xác minh điều này, hãy sử dụng một trong các phương pháp dưới đây:
– Thực hiện lệnh curl trên một trong các nội dung của bạn, ví dụ:
curl -I https://media.bkcdn.vn/wp-content/uploads/2021/04/BK-CDN-02-2.pngĐiều này sẽ trả về phản hồi tương tự như:
curl -I https://media.bkcdn.vn/wp-content/uploads/2021/04/BK-CDN-02-2.png
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 25 May 2021 16:40:49 GMT
Content-Type: image/png
Content-Length: 153648
Connection: keep-alive
Last-Modified: Mon, 26 Apr 2021 07:15:59 GMT
ETag: "608668af-25830"
Expires: Thu, 24 Jun 2021 03:57:03 GMT
Cache-Control: max-age=2592000
Strict-Transport-Security: max-age=31536000
X-Age: 45826
X-Cache: HIT
X-Storage: 443246359:8003
Accept-Ranges: bytes
Access-Control-Allow-Origin: *
X-Edge-IP: 103.48.80.11
X-Edge-Location: Hanoi, VNHTTP/1.1 200 OK
– Chạy kiểm tra tốc độ trang web và xác minh tiêu đề phản hồi X-Cache (bạn có thể cần chạy điều này 2-3 lần):
Bất kể phương pháp bạn chọn ở trên, hãy chắc chắn chạy lệnh curl hoặc kiểm tra tốc độ trang web một vài lần để máy chủ cạnh có thể lưu trữ đúng cách và phân phối tài sản tĩnh. Điều này rất cần thiết, đặc biệt là tài sản cho biết chưa bao giờ được yêu cầu trước đây kể từ khi tích hợp CDN.
Như đã được chứng minh trong bài viết này, có những cách khác nhau để kiểm tra xem hoạt động của CDN. Tất cả đều khá đơn giản và bất kể bạn chọn phương pháp nào, bạn cũng xác định chính xác được CDN của bạn có được tích hợp đúng hay chưa. Chúc bạn thực hiện thành công!