Hướng dẫn sử dụng CloudFlare – Update DNS cloudflare chạy CDN
Nội DungCloudFlare là gì?1. Ưu điểm của CloudFlare là gì?2. Nhược điểm của CloudFlare là gì?Kết hợp Cloudflare và BKCDN1....
acf domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /home/bkcdn/public_html/wp-includes/functions.php on line 6131Nội Dung
Đầu tiên để sử dụng CDN các bạn cần đăng ký dịch vụ CDN. Nếu chưa đăng ký các bạn có thể tham khảo các gói CDN của BKCDN tại đây. Sau khi đăng ký dịch vụ CDN các bạn sẽ được cung cấp link CDN có dạng tương tự như sau:
qf0sroimw4web.cdn.bkcdn.vn
Tiếp theo để load được link CDN các bạn tạo thêm custom helper để cấu hình. Để tạo custom helper đầu tiên các bạn tạo thư mục app/Helpers

Tiếp theo các bạn tạo file app/Helpers/CDN.php với nội dung như sau:
<?php
if (!function_exists('cdn')) {
function cdn( $asset ){
// Verify if KeyCDN URLs are present in the config file
if( !Config::get('app.cdn') )
return asset( $asset );
// Get file name incl extension and CDN URLs
$cdns = Config::get('app.cdn');
$assetName = basename( $asset );
// Remove query string
$assetName = explode("?", $assetName);
$assetName = $assetName[0];
// Select the CDN URL based on the extension
foreach( $cdns as $cdn => $types ) {
if( preg_match('/^.*\.(' . $types . ')$/i', $assetName) )
return cdnPath($cdn, $asset);
}
// In case of no match use the last in the array
end($cdns);
return cdnPath( key( $cdns ) , $asset);
}
}
if (!function_exists('cdnPath')) {
function cdnPath($cdn, $asset) {
return "//" . rtrim($cdn, "/") . "/" . ltrim( $asset, "/");
}
}
Tiếp theo để Laravel tự động load file helper các bạn cần tạo thêm service provider. Để tạo một service provider các bạn sử dụng lệnh sau:
php artisan make:provider HelperServiceProvider
Sau đó các bạn mở file app/Providers/HelperServiceProvider.php xoá toàn bộ nội dung bên trong file và thay thế bằng nội dung sau:
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class HelperServiceProvider extends ServiceProvider
{
/**
* Register services.
*
* @return void
*/
public function register()
{
foreach (glob(app_path() . '/Helpers/*.php') as $file) {
require_once($file);
}
}
/**
* Bootstrap services.
*
* @return void
*/
public function boot()
{
//
}
}
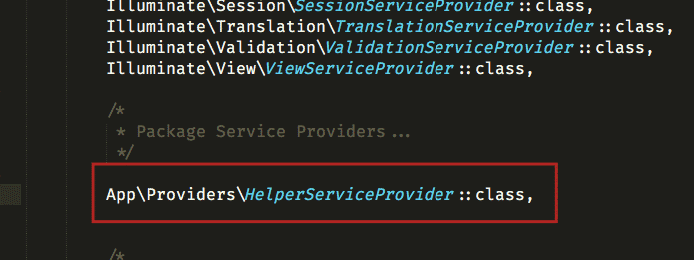
Cuối cùng mở file config/app.php và thêm vào block providers

Để Laravel load toàn bộ nội dung tĩnh bao gồm hình ảnh, js, css từ link CDN các bạn thêm vào cuối file config/app.php nội dung sau:
/*
|--------------------------------------------------------------------------
| CDN
|--------------------------------------------------------------------------
*/
'cdn' => array(
"qf0sroimw4web.cdn.bkcdn.vn" => "jpg|jpeg|png|gif|svg|ico|css|js|eot|woff|ttf",
),
Trong đó qf0sroimw4web.cdn.bkcdn.vn chính là link CDN của các bạn
Bước cuối cùng các bạn cần thay đổi toàn bộ link js, css, hình ảnh thành link CDN. Cách gọi link js, css, hình ảnh lúc này sẽ như sau đây
// Image
<img src="{{%20cdn(%20"/img/yourImg.png" ) }}" alt="Image" />
// CSS
<link rel="stylesheet" href="{{%20cdn('frontend/css/main.css')%20}}">
// js
<script src="{{%20cdn('frontend/js/main.js')%20}}"></script>
Qua bài viết này BKCDN đã hướng dẫn các bạn cách tích hợp CDN cho Laravel. Nếu có bất kỳ ý kiến đóng góp nào các bạn có thể để lại bình luận ở bên dưới cho chúng tôi biết.
Tìm hiểu thêm: Cách kiểm tra xem CDN có hoạt động không