Tốc độ tải trang không chỉ bị ảnh hưởng bởi hình ảnh, video, text mà còn bởi những yếu tố khác, trong đó liên kết chuyển hướng mà các doanh nghiệp cần phải lưu ý khi sở hữu website. Khi bạn đã biết được và có hướng xử lý đúng đắn về các vấn đề này thì website của bạn sẽ được loại bỏ những gánh nặng và có được một tốc độ tải trang web phù hợp. Hãy đọc bài viết Ảnh hưởng của liên kết chuyển hướng tới tốc độ website dưới đây để biết rõ hơn về vấn đề này nhé!

Nội Dung
1. Khái niệm liên kết chuyển hướng?
Liên kết chuyển hướng (tên tiếng Anh là redirect) được hiểu là đường dẫn bạn truy cập trên máy những không trả ra nội dung bạn mong muốn mà lại là một đường dẫn khác. Đường dẫn này có thể từ cùng 1 website hoặc từ 1 website khác. Webserver sẽ thường trả về kết quả có dạng như dưới đây:
– HTTP/1.1 301 Moved Permanently/ Location: /path/to/new/location
– Hoặc HTTP/1.1 302 Moved Permanently/ Location: /path/to/new/location
2. Liên kết chuyển hướng ảnh hưởng đến tốc độ website như thế nào?
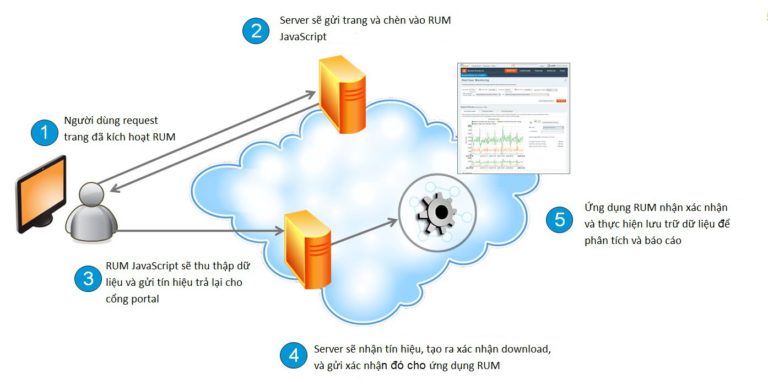
Với các liên kết thường, client chỉ thao tác 1 lần : gửi request HTTP đến webserver, sau đó đợi webserver xử lý và trả về kết quả.
Đối với liên kết chuyển hướng, client sẽ thực hiện thêm request http. Khi đó, client sẽ cần thực hiện thêm nhiều thao tác để chuyển hướng. Khi đó, số lần chuyển hướng sẽ tăng lên khiến thời gian tải trang lớn, suy ra website sẽ càng chậm.

3. Giải pháp xử lý
Bạn cần đảm bảo khi có danh sách các link website đang bị chuyển hướng thì hãy cập nhật lại và trỏ chúng về đường dẫn cuối cùng chứa tài nguyên mà người dùng cần. Đối với những đường dẫn quan trọng, hãy chú ý hạn chế việc chuyển hướng.
Với những website có nhu cầu chuyển hướng người dùng sang đường dẫn bản di động thì nên xem xét sử dụng Responsive Design để hạn chế dẫn sai đường link.
Việc tối ưu các yếu tố trên website sẽ giúp cho quá trình tăng tốc website tổng thể. Chúng có thể được tối ưu bằng các thao tác thủ công hoặc có thể là thay đổi các nội dung cần thiết. Bên cạnh đó một số khác như tối ưu kích thước, dung lượng ảnh, tối ưu CSS,JS, nén file… có thể được thực hiện tự động khi tích hợp với các công cụ tăng tốc website tiên tiến – CDN.
>Tìm hiểu thêm: Phân biệt sự khác nhau giữa CDN và Load Balancer