Bài viết dưới đây sẽ bàn luận về Tốc độ của website ảnh hưởng như thế nào đến doanh thu? Theo đó là các cách để đo lường hiệu suất web, nguyên nhân chính khiến website trở nên chậm chạp và giải pháp cho các vấn đề đó. Hãy cùng BKCDN tìm hiểu ngay nhé!
Nội Dung
1. Thực trạng của Web Performance
Mỗi ngày sẽ có rất nhiều người truy cập vào các trình duyệt web để thực hiện việc tra cứu thông tin cũng như mua sắm trực tuyến trên một web. Chắc chắn không có ai muốn khi đang truy cập web mà lại bị gián đoạn. Theo các nghiên cứu đã cho thấy rằng website chậm là một trong những nguyên nhân gây ảnh hưởng trực tiếp tới tỷ lệ chuyển đổi và doanh thu của doanh nghiệp.
Để trải nghiệm của người dùng tốt nhất thì việc tối ưu web được đặt ưu tiên lên hàng đầu. Tuy nhiên điều này lại không dễ dàng. Vì vậy, đôi khi nó có thể sẽ bị bỏ qua trong quá trình web development. Bên cạnh đó, các vấn đề về thời gian và ngân sách cũng là những nguyên nhân gây tác động tới quá trình phát triển web đặc biệt khi tối ưu hóa hiệu suất là cả một quá trình dài và cần có sự liên tục. Để cho trang web có thể tương thích với các thiết bị và trình duyệt sẽ khiến cho việc tối ưu trở nên khó khăn hơn.

Trong những năm vừa qua, nhờ sự đổi mới của công nghệ thời kỳ số 4.0, tốc độ Internet và hiệu suất thiết bị đã tăng một cách đáng kể, điều này cũng đồng nghĩa sẽ có các kỳ vọng to lớn đối với website. Khi sự ra đời của các công nghệ mới phức tạp thì website sẽ có xu hướng nặng hơn. Vì lẽ đó, tốc độ website cũng bị ảnh hưởng chậm và gây nên những trải nghiệm người dùng không tốt. Chẳng hạn như ở Mỹ, chỉ trong 2 năm mà tốc độ tải trang của các web thương mại điện tử đã bị giảm hẳn 47%

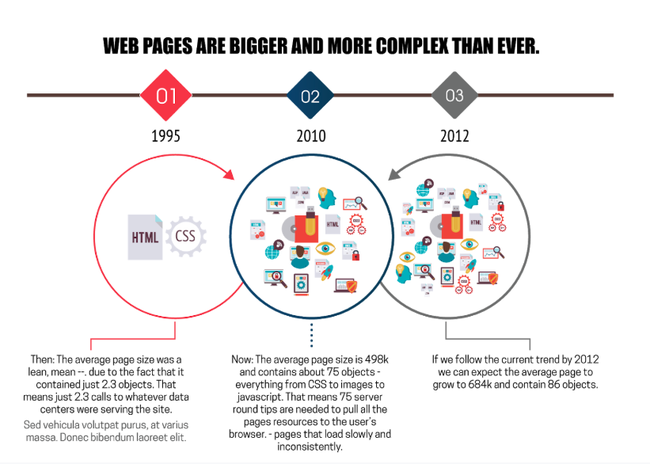
Trước đây, kích cỡ trung bình của website khá thấp bởi chúng được cấu trúc đơn giản, chỉ bao gồm 2.3 đối tượng. Hiện tại thì kích cỡ này đã lớn hơn rất nhiều gồm CSS, image, JS. Ví dụ, một website có kích cỡ trung bình vào 498k, chứa khoảng 75 đối tượng. Nếu muốn kéo tất cả tài nguyên sang trình duyệt của người dùng thì bạn cần phải có 75 server round tip.
Trước đây: Kích cỡ trung bình của website khá thấp bởi cấu trúc của chúng rất đơn giản, chỉ bao gồm khoảng 2.3 đối tượng. Tức là chỉ có khoảng 2.3 call đến bất kỳ trung tâm dữ liệu nào đang phục vụ trang web.
Để biết được tốc độ của website ảnh hưởng như thế nào đến doanh thu, trước hết hãy tìm hiểu qua các số liệu quan trọng dưới đây trong kinh doanh.
Số liệu kinh doanh
1.1. Tỷ lệ chuyển đổi – Conversion rate
Theo thống kê, nếu tốc độ tải trang quá 3s thì 57% người tiêu dùng sẽ rời khỏi một trang web. 80% trong tổng số những người đó sẽ không quay lại thêm một lần nào nữa. 50% trong 80% đó sẽ nói với bạn bè, người thân về sự không hài lòng của trang web. Ước tính thì nếu có khoảng 60% người dùng rời đi khi họ phải chờ hơn 3s thì tỷ lệ chuyển đổi, doanh thu và thương hiệu của bạn sẽ bị ảnh hưởng đáng kể.
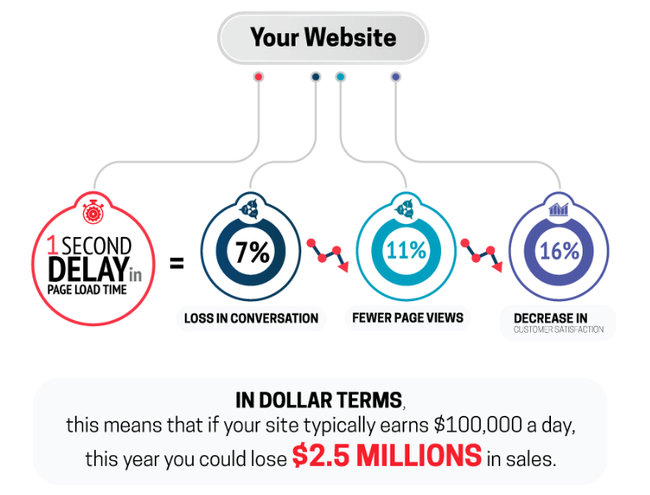
Trên thực tế, cứ 1s sẽ tương đương với 7% tỷ lệ chuyển đổi, 11% số lượt xem trang và 16% sự hài lòng của khách hàng. Người dùng luôn mong muốn có một trải nghiệm thú vị khi truy cập vào bất kỳ trang web nào, một trang web có tốc độ tải nhanh trên bất kỳ thiết bị hay kết nối nào mà họ mong muốn

1.2. Tỷ lệ rời bỏ – Bounce rate
Một số liệu kinh doanh khác mà tốc độ trang web có tác động trực tiếp đến là tỷ lệ rời bỏ (tỷ lệ thoát trang). Tỷ lệ rời bỏ xác định dựa trên tỷ lệ khách hàng truy cập thoát khỏi web sau khi họ mới chỉ xem một page. Theo Torbit họ đã tìm thấy mối tương quan trực tiếp giữa tốc độ tải trang và tỷ lệ rời bỏ website. Nếu cứ thêm 1s tải trang thì tỷ lệ thoát sẽ tăng 0,65%.
Như chúng ta đã biết để SEO tốt thì tốc độ trang web là một trong những yếu tố không thể bỏ qua. Tháng 7/2018, Google đã công bố cập thuật toán cập nhật tốc độ trang web và cho biết tốc độ trang web sẽ là nhân tố để xếp hạng cho các tìm kiếm di động. Vì vậy, nội dung liên quan và tốc độ tải trang nhanh chóng sẽ giúp xếp hạng website cao hơn. Tốc độ tải chậm của website là yếu tố bất lợi cho trải nghiệm của người dùng, khi đó Google sẽ đánh giá và giảm thứ hạng của bạn. Đồng thời tốc độ tải trang cũng là cách Google xác định vị trí của bạn với đối thủ cạnh tranh. Khi trang tải nhanh hơn thì sẽ giúp người dùng dành nhiều thời gian hơn cho website của bạn, Google thúc đẩy lưu lượng truy cấp đến trang của bạn nhiều hơn, tỷ lệ chuyển đổi tăng. Nói ngắn gọn, một trang web nhanh hơn giúp trải nghiệm người dùng tốt hơn đáng kể, dẫn đến kết quả SEO tốt hơn và nhiều lượt xem trang hơn
1.3. Tỷ lệ tương tác – Engagement rate
Financial Times là một ví dụ cho thấy họ tăng tỷ lệ tương tác bằng cách tăng tốc độ trang như thế nào. Họ đã thử nghiệm dựa trên phương pháp sau: họ thiết lập thời gian tải trang ở các mức khác nhau, sau đó sẽ quan sát xem mỗi khoảng thời gian đó sẽ có ảnh hưởng tới số lượng trang mỗi phiên như thế nào. Với các trang web xuất bản như Financiacl Times thì xem trang sẽ có một vai trò rất quan trọng bởi trang chứa nhiều quảng cáo khác nhau. Khi tăng thời gian tải trang web lên từng giây, họ nhận thấy số lượng trang mỗi phiên giảm đi rõ rệt, gây ảnh hưởng trực tiếp đến doanh thu.
1.4. Băng thông – Bandwidth
Tùy thuộc vào quy mô của trang web mà băng thông vẫn được coi là một số liệu quan trọng ảnh hưởng tới tốc độ website. Ví dụ, thông qua việc thực hiện nén cơ bản, Netflix đã giảm được 43% lưu lượng truy cập đi và giảm được hàng triệu chi phí băng thông
1.5. Doanh thu – Revenue
Doanh thu chính là thước đo quan trọng và trực tiếp nhất cho sự thành của một doanh nghiệp. Theo Amazon, nếu thời gian tải trang cứ tăng lên 100ms thì sẽ doanh thu sẽ giảm 1%, gây tổn hại cho doanh thu khoản lỗ 1,6 tỷ đô mỗi năm. Trên thực tế, bạn không cần phải có những bước cải tiến quá lớn về tốc độ tải trang, nhưng cần có sự nhìn nhận đúng đắn đối với web của mình vì chỉ cần 100ms thôi cũng tác động đáng kể tới lợi nhuận rồi

Note: Giảm thời gian tải trang từ 6s xuống 1.2s => Kết quả: Tăng 12% doanh thu và 25% pageviews
2. Hiệu suất ảnh hưởng đến người dùng cuối như thế nào?
Tốc độ của một trang web sẽ tùy thuộc vào vị trí, thiết bị, địa điểm đang hoạt động của bạn. Kiểm tra hiệu suất web từ một kết nối wifi nhanh với máy tính đời mới nhất không phải là một phương pháp tốt nhất. Giả sử, nếu tốc độ 3G ở thiết bị di động mà phản ánh định nghĩa tiêu chuẩn ở các quốc gia khác nhau và hiệu suất cũng khác nhau thì đánh không thể là một đánh giá khách quan. Các kết nối Internet và thiết bị sử dụng trên toàn cầu cũng rất khác nhau. Thông thường một thiết bị có RAM cao hơn thì sẽ cho phép trang tải nhanh hơn vì trình duyệt có bộ lưu trữ đệm hiệu quả hơn.
Ở các quốc gia có mức phí data cao thì việc nâng cao khả năng tải trang sẽ giúp cho mức chi trả của họ thấp hơn. Nếu trang web nặng 2,45 MB có chi phí trung bình một người ở Madagascar chiếm 1,32% thu nhập hàng ngày của anh ấy!
Tìm hiểu thêm: CDN tác động và thay đổi lĩnh vực Game Online như thế nào?
3. Trang web của bạn nhanh như thế nào?
Hãy luôn theo sát website của bạn mỗi khi bạn cập nhật lại chúng. Hãy đảm bảo rằng việc theo dõi này sẽ bao gồm cả về kỹ thuật và kinh doanh. Khi đó bạn cần quan tâm tới những số liệu sau: Page Load time, DOM content loaded và time to first paint. Trong đó có hai loại đo lường chính:
3.1. Đo lường tổng hợp (Synthetic measurement)
Phương pháp này được thực hiện bằng cách tải trang web của bạn trong một trung tâm dữ liệu để xem nó tải nhanh như thế nào. Công cụ có thể sử dụng trong trường hợp này là GTMetrix và Webpagetest.
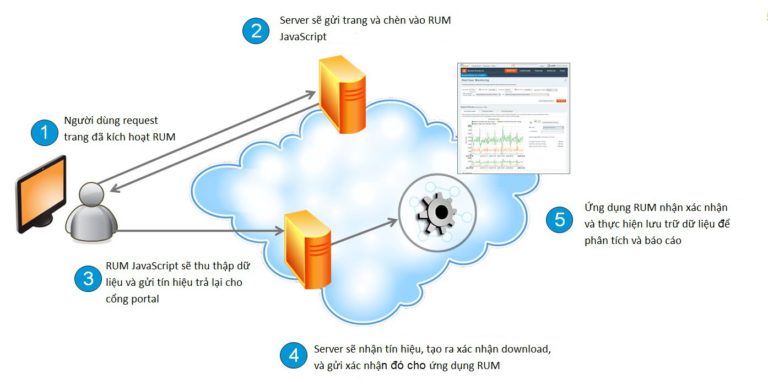
3.2. Giám sát người dùng thực (Real User Monitoring, viết tắt: RUM)
Cung cấp những hiểu biết có giá trị về trải nghiệm của những người dùng cuối đang có trên website. Bạn thực hiện RUM bằng cách chèn Javascript vào trang của để thu thập được các số liệu về load time, time to first paint, time to first byte… Qua đó sẽ thấy được hiệu suất thực tế mà người dùng cuối đang trải nghiệm. Các công cụ phổ biến có thể sử dụng bao gồm New Relic, SOASTA, SpeedCurve và Calibre.
Mỗi phép đo đều có những điểm cộng và trường hợp áp dụng riêng. Do đó lý tưởng nhất, bạn nên thực hiện cả hai khi phân tích hiệu suất.
4. Nguyên nhân chính khiến các trang web tải chậm và giải pháp
4. 1. Hình ảnh: Nội dung do người dùng tạo
Một trong những lý do chính khiến website chậm phải kể đến đó là hình ảnh đặc biệt trong các website ecommerce hoặc marketplace. Do đó hình ảnh bắt buộc phải được xử lý đúng cách trước khi hiển thị trên màn hình.
=> Giải pháp:
– Thay đổi kích thước hình ảnh tối ưu cho thiết bị.
– Chọn định dạng phù hợp cho hình ảnh. Cụ thể như: JPEG tốt hơn nhiều cho photographs và PNG sẽ tốt hơn cho cartoo-ish images.
– Sử dụng các định dạng hiện đại hơn như WebP, JPEG XR, JPEG2000 bất cứ khi nào có thể (hiện không được hỗ trợ bởi tất cả các trình duyệt). Chúng thường nhỏ hơn nhiều so với JPEG và PNG nhưng vẫn cung cấp chất lượng tương tự.
– Quản lý siêu dữ liệu trong hình ảnh một cách cẩn thận.
– Tùy chỉnh hình ảnh dựa trên độ phân giải của thiết bị người dùng cuối.
– Gửi hình ảnh được tối ưu hóa cao cho người dùng đã bật chế độ Tiết kiệm dữ liệu (Data-Saver mode) trong trình duyệt của họ.
4.2. Single Page Applications
Single Page Applications (SPAs) là một cách để xây dựng các ứng dụng web hiện đại khá mới mẻ và nó đang trở nên ngày càng phổ biến. Tuy nhiên, vấn đề chính là SPAs gửi rất nhiều mã JS cho người dùng cuối, gây tăng thời gian tải lần đầu tiên cho những người dùng mới. JS được sử dụng để hoàn thiện tính tương tác và logic của website, do đó JS không cần thiết phải tải ngay lúc đầu.
=> Giải pháp:
Đảm bảo rằng ứng dụng chỉ tải code thực sự được sử dụng bởi trang ngay lúc đầu.
4.3. Advertisements
Đảm bảo rằng các quảng cáo đang hoạt động chính xác bởi vì chỉ cần chèn các thẻ liên quan đến quảng cáo đã khiến website bị chậm đi khá nhiều. Nếu Quảng cáo không được chèn chính xác, website sẽ mất nhiều thời gian hơn để tải quảng cáo so với bình thường.
=> Giải pháp:
Quản lý mạng quảng cáo đúng cách để đảm bảo website tải nhanh hơn.
4.4. Marketing Tools
Hãy cảnh giác với các công cụ marketing và analytics, ví dụ như như live chats, Google Tag Manager… Mỗi lần thêm một trong các công cụ của bên thứ ba này vào website, bạn phải tìm ra tác động của chúng đối với tỷ lệ chuyển đổi bởi vì nó có thể là một trong những nguyên nhân gây ảnh hưởng xấu tới trải nghiệm người dùng.
=> Giải pháp:
Hãy ý thức về những công cụ của bên thứ ba đặt trên website vì chúng có thể gây ảnh hưởng tới tỷ lệ chuyển đổi mặc dù các công cụ này là miễn phí. Công cụ bên thứ ba làm chậm trang web dẫn đến tỷ lệ chuyển đổi thấp hơn.
4.5. A/B Testing Tools
A/B Testing là về việc so sánh hai phiên bản khác nhau của cùng một trang web để xem phiên bản nào hoạt động tốt hơn, phép bạn kiểm tra phiên bản trang web nào đang mang lại conversation rate tốt hơn. Có nhiều công cụ khác nhau bạn có thể sử dụng như optimizely, kissmetric, unbounce. Các A/B testing tool cũng ảnh hưởng đến tốc độ trang web, do đó bạn cần cẩn thận về việc các biến thể được tạo ở phía máy khách khi người dùng đang tải trang. Một số công cụ tải cả hai phiên bản và trong thời gian chạy, chúng ẩn một phiên bản của trang, vì vậy số lượng thử nghiệm bạn đang thực hiện cho người dùng của mình ảnh hưởng đến việc tối ưu hóa.
=> Giải pháp:
— Giới hạn số lượng experiments/variations đang chạy cho bất kỳ người dùng nào.
— Thay vào đó hãy thực hiện A/B testing ở phía máy chủ.
— Xem xét hiệu suất là một trong những số liệu để đánh giá khi chọn các công cụ này.
5. Tài nguyên khác để tối ưu hóa
Một số yếu tố quan trọng khác mà bạn cần chú ý là tối ưu hóa CSS, Video và phông chữ. Hầu hết các server và CDN hiện nay đã bao gồm các tối ưu hóa cơ bản tự động của CSS. Một số font service provider như Google cung cấp tối ưu hóa phông chữ cơ bản, các nhà phát triển nên đảm bảo tối ưu hóa phông chữ khi gửi lên server.
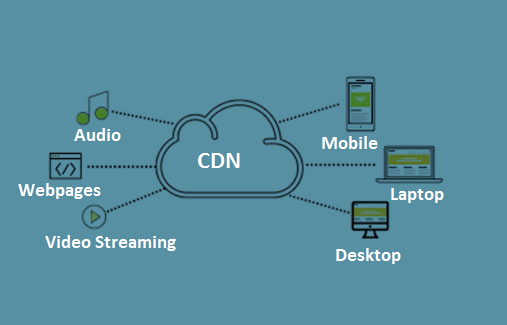
6. Sử dụng Mạng phân phối nội dung (CDN)
Sử dụng Mạng phân phối nội dung (CDN) giúp phân phối dữ liệu được tối ưu hóa nhanh hơn, bằng cách sử dụng số lượng lớn các proxy server.
Việc tối ưu hóa website luôn tiêu ngốn khá nhiều thời gian, công sức và ngân sách vì các công nghệ mới đang xuất hiện hàng ngày. Tại sự kiện I/O mới đây, Google thông báo rằng họ đã phát hành 200 tính năng mới vào Chrome chỉ trong năm ngoái. Đa số các nhà cung cấp CDN uy tín luôn cập nhật những công nghệ mới nhất để đảm bảo website được tối ưu hóa mà không cần bất kỳ nỗ lực nào của nhà phát triển, đảm bảo các trang được tự động tối ưu hóa cho các thiết bị, trình duyệt và mạng khác nhau. Hãy chắc chắn website tải đủ nhanh hoặc bạn có thể phải đối mặt với việc mất khách hàng tiềm năng rơi vào tay các đối thủ có tốc độ tải website nhanh hơn. Bạn hãy nhớ rằng chỉ cần cải thiện 100ms trong thời gian tải cũng có lợi ích to lớn về doanh thu của tổ chức.