Bạn có thật sự cần sử dụng CDN hay không? Câu trả lời dành cho bạn đó là: Còn tùy… Hãy cùng tìm hiểu sâu hơn qua bài viết sau đây nhé!
Thực tế, vẫn có một vài trường hợp bạn không nên sử dụng CDN, mình sẽ nêu ra ngay sau đây:
– Bạn đang xây dựng một ứng dụng mạng nội bộ mà không cần truy cập Internet.
– Tính bảo mật và quyền riêng tư là ưu tiên hàng đầu của bạn. VD: ứng dụng ngân hàng, bạn sẽ cần sở hữu toàn quyền kiểm soát với tất cả các tệp nguồn và vị trí máy chủ.
– Bạn đang xây dựng một ứng dụng cho công ty hoặc quốc gia và phải chặn các miền hoặc dải địa chỉ IP cụ thể nào đó.
– Ngoài ra, lựa chọn CDN của bạn cũng sẽ bị hạn chế đi, nếu ứng dụng của bạn yêu cầu giao thức HTTPS an toàn.
– CDN sẽ mang lại rất ít lợi ích, (hầu hết là không đem lại nhiều lợi ích) cho các trang web nhỏ với lưu lượng truy cập thấp. Giả sử, bạn không có nhu cầu với các tệp video hoặc âm thanh băng thông cao, rất đơn giản, hãy giữ tất cả các tệp ở cùng một nơi, và do vậy, lúc này, CDN là điều không hề cần thiết.

Độ lớn của các file
Đối với các trang web bận rộn hơn, CDN lúc này sẽ phát huy tác dụng, giúp tăng hiệu suất và tiết kiệm chi phí một cách đáng kể.
Tuy nhiên, bạn hãy lưu ý đến các vấn đề tối ưu hóa tệp. Ví dụ: việc tải một thư viện JavaScript đầy đủ 300Kb từ CDN hoặc tải một phiên bản 50Kb tối ưu từ máy chủ cục bộ, cái nào sẽ tốt hơn? Tôi sẽ bị cám dỗ với lựa chọn tải tệp 50Kb tối ưu từ máy chủ cục bộ – đặc biệt nếu các đối tượng mục tiêu đang sử dụng thiết bị di động, đây sẽ luôn là lựa chọn tải số một của họ. Tệp với dung lượng nhỏ hơn sẽ được tải xuống và được thực thi nhanh hơn rất nhiều.
A/B Testing
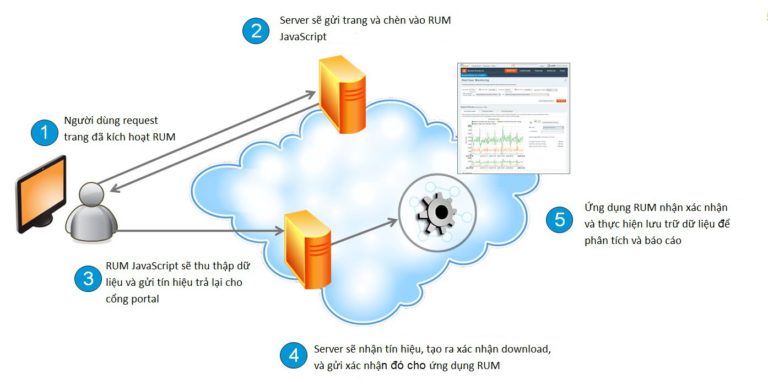
Nếu thời gian và ngân sách cho phép, tốt nhất bạn nên tiến hành thử nghiệm A/B (A/B testing). Bạn cần triển khai một giải pháp nhằm phục vụ từng cá nhân người dùng với phiên bản trang web được CDN hỗ trợ (CDN-powered) hoặc được lưu trữ cục bộ (locally-hosted). Một đoạn mã JavaScript có thể ghi chép lại tốc độ download và tốc độ rendering, và sau đó đăng kết quả trở lại máy chủ sử dụng Ajax hoặc các phương thức tương tự. Tùy thuộc vào hồ sơ lưu lượng truy cập, bạn hoàn toàn có thể đơn giản hóa quá trình này bằng cách chạy phiên bản cục bộ trong một tuần, sau đó chạy phiên bản sử dụng CDN trong tuần tiếp theo.
Vậy có trường hợp nào mà sử dụng CDN không hề đem lại hiệu quả không? Câu trả lời là có, trường hợp không hiệu quả đó là:
– Khi người dùng của bạn là các khách truy cập và họ đang sử dụng các kết nối mạng chậm chạp.
– Vị trí địa lí của khách truy cập website gần với vị trí của máy chủ chính.
Dự phòng
Một vài vấn đề liên quan đến CDN có thể được khắc phục bằng cách sử dụng một phương án dự phòng. Trong trường hợp người dùng không thể tải xuống tệp vì CDN bị chặn hoặc không khả dụng, lúc này hệ thống có thể sử dụng phiên bản cục bộ.
CDN và sự mở rộng
Trên thực tế, sẽ luôn tồn tại các tài nguyên không hoàn toàn cần thiết cho website của bạn, ví dụ như: hình nền, tiện ích JavaScript, một số cài đặt CSS…
Bạn hãy cân nhắc webfont CDN của Google, đây thực sự là một hệ thống tuyệt vời và bạn sẽ gặp phải một số vấn đề nếu dịch vụ không đáng tin cậy. Trong trường hợp bạn không thể tải phông chữ, trang web có thể tiến hành phương án dự phòng đó là quay trở lại kiểu chữ phổ biến vốn có.
Kết luận
Tuy CDN thực sự là một nguồn tài nguyên vô cùng hữu ích nhưng bạn cũng đừng quên hãy cân nhắc các nhược điểm của CDN.
Trên thực tế, hầu hết CDN đều sẽ đem lại các lợi ích vượt trội cho website của bạn nếu chúng tải jQuery, phông chữ và các tệp shim HTML5 từ một CDN công khai. Nếu bạn là chủ sở hữu của những website yêu cầu hiệu suất hơn, thật khó có thể bỏ qua những cải tiến về tốc độ và những khoản tiết kiệm chi phí mà một CDN riêng (private) đem lại.
______