Web performance là một bài toán mà bất kỳ developer nào cũng phải quan tâm. Rõ ràng, việc tốc độ tải trang quá chậm sẽ ảnh hưởng rất lớn đến người dùng cũng như việc người dùng có thể rời website của bạn để đến một trang web khác có trải nghiệm tốt hơn.
Vì vậy, chúng ta dễ dàng nhận thấy rằng, hiện nay, tốc độ tải của website càng ngày càng tăng lên để đáp ứng cho việc làm hài lòng trải nghiệm website của khách hàng. Sự chậm trễ bây giờ được đo bằng miligiây, chứ không phải giây nữa, nó thậm chí gây ra tác động trực tiếp về tài chính đối với hoạt động kinh doanh.
Tuy nhiên, mặc dù mỗi doanh nghiệp đều đang phải chịu những áp lực về việc xây dựng những trang website với tốc độ cực nhanh và áp lực phải dành một số lượng ngân sách cho việc cải thiện hiệu suất, nhưng hầu hết các doanh nghiệp vẫn còn đang gặp rắc rối với các website chậm. Thời gian tải trang trung bình cho 1000 website lớn nhất là 6.4 giây, cao gấp đôi so với khoảng thời gian mà người dùng sẽ bỏ website của bạn mà đi vì họ phải chờ đợi quá lâu. Họ chỉ kiên nhẫn chờ được trong 3.2 giây mà thôi!

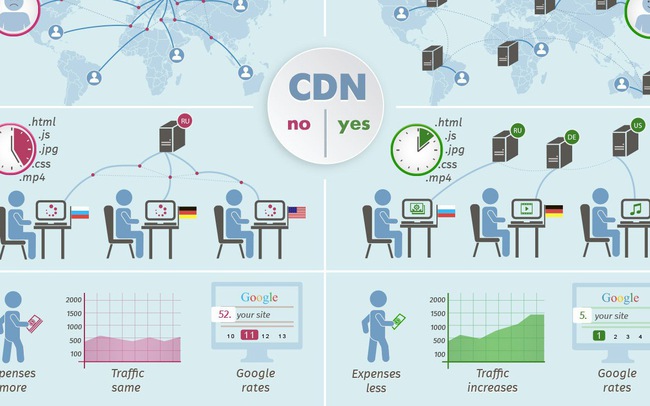
CDN đóng một vai trò quan trọng trong việc tăng tốc website
Một trong những thách thức phổ biến nhất khi cố gắng cải thiện hiệu suất của website, đó là chúng ta không có khả năng hiểu và theo dõi trang web theo một cách chính xác nhất. Trong khi có sự phát triển về các công cụ monitoring để giải quyết vấn đề này, chúng ta đã bỏ qua việc theo dõi CDN. CDN đóng một vai trò quan trọng trong việc tăng tốc website (như mình sẽ trình bày dưới đây), nhưng cũng giống như bất kỳ yếu tố khác, nó chỉ phát huy tác dụng khi được sử dụng, cấu hình và điều chỉnh đúng cách. Việc không có CDN trong hệ thống giám sát sẽ khiến website của bạn khó có thể đạt được hiệu năng cao nhất và vô hình chung, việc này trở thành một trở ngại lớn cho việc tối ưu hiệu suất.
Trong bài viết này, mình sẽ giúp bạn làm thế nào để kết hợp CDN trong chiến lược theo dõi của mình và từ đó cải thiện hiệu suất trang website.
Đầu tiên, chúng ta sẽ bắt đầu bằng việc hiểu vai trò quan trọng của CDN trong hoạt động của website.
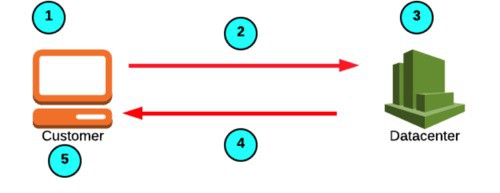
1. Nếu không có CDN chúng ta có thể đơn giản hóa profile hoạt động như sau (xem sơ đồ dưới đây):
— Browser time (request) – Trình duyệt chuẩn bị và gửi request đến một server thích hợp
— Transport time (request): Thời gian vận chuyển (yêu cầu) – Yêu cầu truy cập Internet từ trình duyệt đến trung tâm dữ liệu hoặc đám mây của bạn
— Back-end time – yêu cầu đến một máy chủ back-end (trong trung tâm dữ liệu hoặc đám mây) và máy chủ xử lý yêu cầu, thường là với một dòng (flow) liên quan đến nhiều máy chủ khác. Sau khi xử lý xong, phản hồi sẽ được gửi lại.
— Transport time (response) : Thời gian vận chuyển (phản hồi) – Phản hồi truy cập Internet trở lại trình duyệt
— Browser time (response): Thời gian trình duyệt (phản hồi) – Trình duyệt tải xuống, phân tích và trả lời.
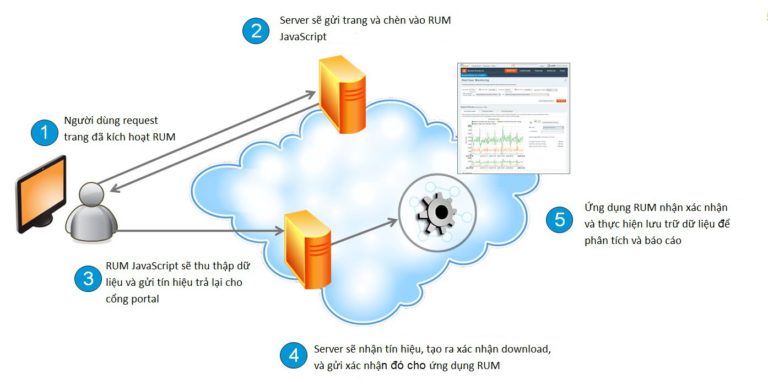
Các bước # 1 và # 5 được giám sát bởi các công cụ RUM (Real-User Monitoring) trong khi Bước # 3 được giám sát bởi Application Performance Management (APM) (và các bước khác như DB, giám sát network and infrastructure). # 2 và # 4 có thể được suy diễn từ #3 và #5 nếu bạn có thể làm tương quan số liệu giữa các công cụ giám sát của bạn.

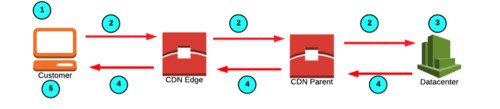
2. Bây giờ chúng ta hãy nhìn vào flow dưới đây với một website sử dụng CDN. Có một số tình huống có thể xảy ra:
Tình huống CDN #1
– CDN edge có nội dung cho yêu cầu lưu trữ. Tình huống bây giờ là:
– Browser time (request) – Trình duyệt chuẩn bị và gửi yêu cầu tới edge gần đó
– Transport time (request) – Request di chuyển một khoảng cách ngắn trên Internet tới edge.
– Edge time – Edge nhận được yêu cầu, định vị response trong cache của nó và gửi phản hồi.
– Transport time (response) – Phản hồi di chuyển một khoảng cách ngắn trên Internet trở lại trình duyệt.
– Browser time (response) – Trình duyệt tải xuống, phân tích cú pháp và phản hồi.
Vì vậy, trong tình huống này, hiệu suất sẽ cải thiện do:
– Không có thời gian kết thúc (chỉ số APM không tồn tại cho dòng chảy này)
– Thời gian vận chuyển ngắn hơn (CDN cần có các số liệu này). Bây giờ bạn cần số liệu từ CDN của bạn để giám sát #3 một cách hiệu quả.
Bây giờ chúng ta hãy xem xét trường hợp CDN không có nội dung lưu trữ. Mình sẽ giả định rằng CDN này cung cấp các routing services cùng với bộ nhớ đệm.
Tình huống CDN #2
– Browser time (request) – Trình duyệt chuẩn bị và gửi yêu cầu tới edge gần đó
– Transport time (request) – Request đi một đoạn ngắn đến máy chủ của CDN edge, sau đó được chuyển tiếp qua một đường dẫn tối ưu tới máy chủ back-end trong datacenter hoặc cloud.
– Back-end time – Request tiếp cận một server back-end (trong trung tâm dữ liệu hoặc đám mây) và máy chủ xử lý yêu cầu, thường là với một flow liên quan đến nhiều server khác. Sau khi xử lý xong, response sẽ được gửi lại.
– Transport time (response) – Response sẽ truyền lại đường dẫn Internet tối ưu trở lại trình duyệt, đi qua Edge CDN.
– Browser time (response) – Trình duyệt tải xuống, phân tích và phản hồi.
Trong tình huống này, hiệu suất đã được cải thiện từ một tình huống không CDN, lý do:
Thời gian vận chuyển nhanh hơn. Cả # 2 và # 4 nhanh hơn đáng kể (đặc biệt là khi các phần Internet bị tắc nghẽn), bởi vì CDN chọn multiple routing nhanh nhất và sử dụng tối ưu hóa TCP. Bây giờ bạn cần tất cả số liệu từ CDN để theo dõi #2 và #4 một cách hiệu quả.

Từ hai tình huống trên, chúng ta có thể thấy CDN có thể tạo ra sự khác biệt lớn về performance của website và thay đổi cách bạn theo dõi trang web của mình.
Bởi vì, trong khi bạn vẫn có thể nhìn thấy cùng một số liệu về tốc độ trước và sau, họ không giải thích được những gì xảy ra ở phần giữa, điều này khiến bạn sẽ gặp phải điểm mù.
Bạn có thể gặp phải sự chậm trễ đột ngột (hoặc tăng tốc đột ngột) trong thời gian tải trang tổng thể mà không hề có sự thay đổi những số liệu về back-end hay browser, điều này khiến cho việc khắc phục sự cố gặp khó khăn.
Điều này đã chỉ ra một lỗ hổng lớn trong chiến lược giám sát chung của bạn và mình hy vọng khoảng trống này đồng thời sẽ khuyến khích bạn tìm hiểu cách hoạt động của CDN và cách giám sát nó. Trong những bài viết tiếp theo, mình sẽ theo dõi thực tế CDN cùng với các phần còn lại của các hệ thống, và sẽ giúp bạn biết được những chỉ số quan trọng nào (KPIs) của mỗi hệ thống mà bạn cần phải thu thập được và tập trung vào.
______